При оплате за сервис eDost более 1500 руб. модуль предоставляется БЕСПЛАТНО!
1С-Битрикс: инструкция по подключению модуля
Улучшенный выбор местоположений
Улучшенный выбор местоположений
Предупреждение!!!
1. В магазине должен быть установлен модуль доставки edost.delivery с оплаченным доступом.
2. В магазине должны быть установлены местоположения стандарта eDost из папки "для модуля Улучшенный выбор местоположений".
3. В настройках страницы оформления заказа должна стоять галочка "Режим совместимости для предыдущего шаблона".
4. Модуль совместим только со стандартным компонентом оформления заказа (sale.order.ajax).
5. Если у вас нет опыта в программировании, тогда не рекомендуем самостоятельно интегрировать модуль (иначе можно случайно вывести из строя весь магазин!). Все необходимые исправления могут внести наши специалисты (просто подайте заявку на info@edost.ru).
Модуль приобретается через Marketplace.
а) админка магазина > Marketplace > Обновление решений > Закладка "Активация купона":
б) админка магазина > Marketplace > Обновление решений > Закладка "Список обновлений":
в) админка магазина > Marketplace > Установленные решения:
ввести купон и кликнуть по кнопке Активировать купон
б) админка магазина > Marketplace > Обновление решений > Закладка "Список обновлений":
выделить модуль Улучшенный выбор местоположений и кликнуть по кнопке Загрузить
в) админка магазина > Marketplace > Установленные решения:
нажать на модуле Улучшенный выбор местоположений правую кнопку мышки и выбрать Установить
Интеграция через JS меньше зависит от обновлений магазина (если обновление не меняет структуру страницы, тогда править интеграцию не потребуется).
Блок с городом появляетя с задержкой.

в файле с константами модуля:
bitrix/modules/edost.locations/classes/general/edost_const.php
файл с константами и шаблоном при обновлении НЕ переписываются, поэтому все модификации продолжат функционировать
установить:
define('LOCATIONS_EDOST_JSINTEGRATION_PAGE', '');
путь к страницам на которых будет вызываться js интеграция (если пусто - тогда подключается на всех страницах, если страниц несколько необходимо использовать разделитель "|")
отредактировать файл с шаблоном js интеграции:
/bitrix/components/edost/locations/templates/.default/jsintegration.php
если файл с интеграцией будет использоваться свой, тогда необходимо прописать путь в константе:
define('LOCATIONS_EDOST_JSINTEGRATION_TEMPLATE', '/bitrix/путь_к_папке_с_шаблоном/');
define('LOCATIONS_EDOST_JSINTEGRATION_TEMPLATE', '/bitrix/путь_к_папке_с_шаблоном/');
штатный шаблон уже содержит код js интеграции - в простом варианте там будет достаточно исправить querySelector к элементу магазина, в который будет добавляться блок с городом
Алгоритм работы интеграции
1. По событию битрикса OnBeforeProlog модуль проверяет константу LOCATIONS_EDOST_JSINTEGRATION_PAGE - если она задана и текущая страница соотвествует разрешенной, вставляет небольшой js код, который после загруки страницы отправляет запрос на получение основного кода интеграции.
2. Модуль ищет файл шаблона jsintegration.php - если он есть, тогда удаляет оттуда хеадер битрикса <?require( ... /bitrix/header.php");?> и полученный код сохраняет в ту же папку под имененм jsintegration_include.php
3. Модуль ищет файл подключения jsintegration_include.php - если он есть, тогда выполняет его и полученный результат передает в ответе.
4. Полученный код добавляется на страницу в скрытый блок id=edost_locations_jsintegration и выполняется js код из интеграции (там вашему разработчику необходимо написать свой код, который будет искать на странице блок для размещения города, и переносить туда данные из скрытого блока).
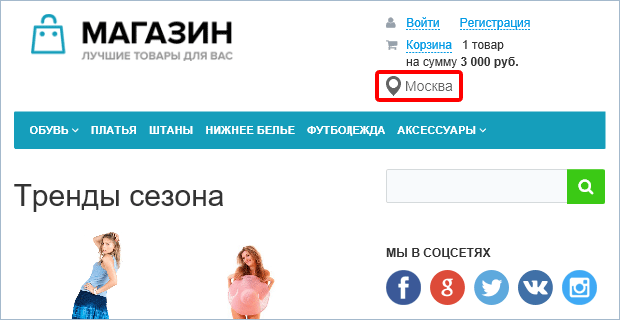
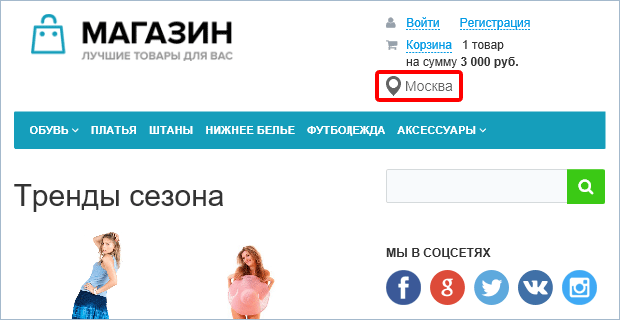
При прямой интеграции блок с выбором города виден сразу при загрузке страницы.
После обновления магазина шаблон может переписаться новой версией и интеграция сбросится, поэтому потребуется проводить интеграцию заново.

Код интеграции:
код необходимо вставить в шаблон (в место, где должен будет выводиться город):
bitrix/templates/шаблон магазина/header.php
bitrix/templates/шаблон магазина/header.php
<style>
/* обрезка длинных названий местоположений */
#edost_location_header_city { display: inline-block; max-width: 200px; font-size: 13px; white-space: nowrap; text-overflow: ellipsis; overflow: hidden; }
</style>
<div style="margin: 0 12px 0 0;">
<?
// город в шапке сайта
if (CModule::IncludeModule('edost.locations')) $GLOBALS['APPLICATION']->IncludeComponent('edost:locations', '', array('MODE' => 'header'), null, array('HIDE_ICONS' => 'Y'));
?>
</div>
/* обрезка длинных названий местоположений */
#edost_location_header_city { display: inline-block; max-width: 200px; font-size: 13px; white-space: nowrap; text-overflow: ellipsis; overflow: hidden; }
</style>
<div style="margin: 0 12px 0 0;">
<?
// город в шапке сайта
if (CModule::IncludeModule('edost.locations')) $GLOBALS['APPLICATION']->IncludeComponent('edost:locations', '', array('MODE' => 'header'), null, array('HIDE_ICONS' => 'Y'));
?>
</div>
Перед редактированием рекомендуется сделать бэкап оригинального файла магазина, чтобы при необходимости можно было все восстановить.
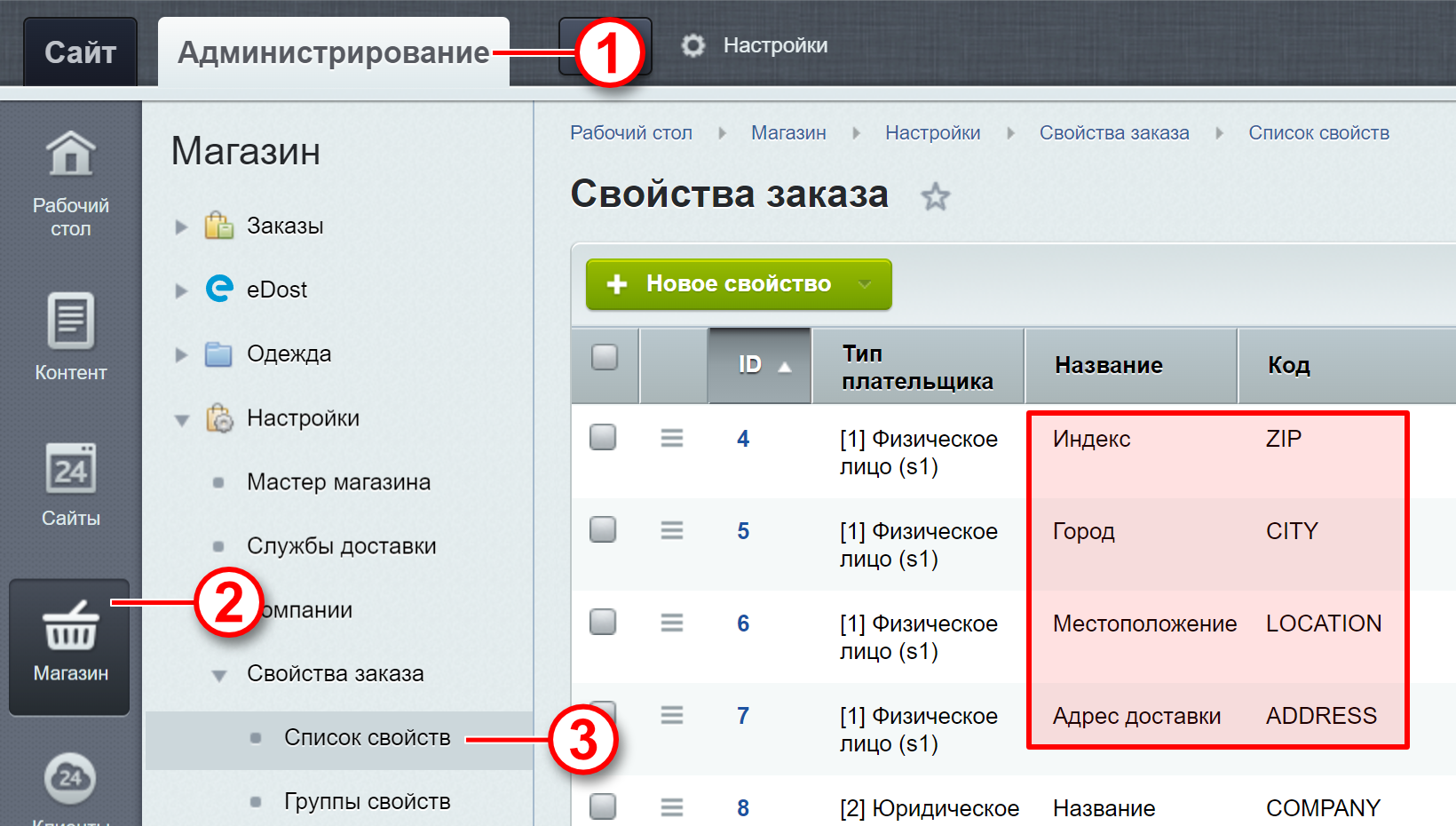
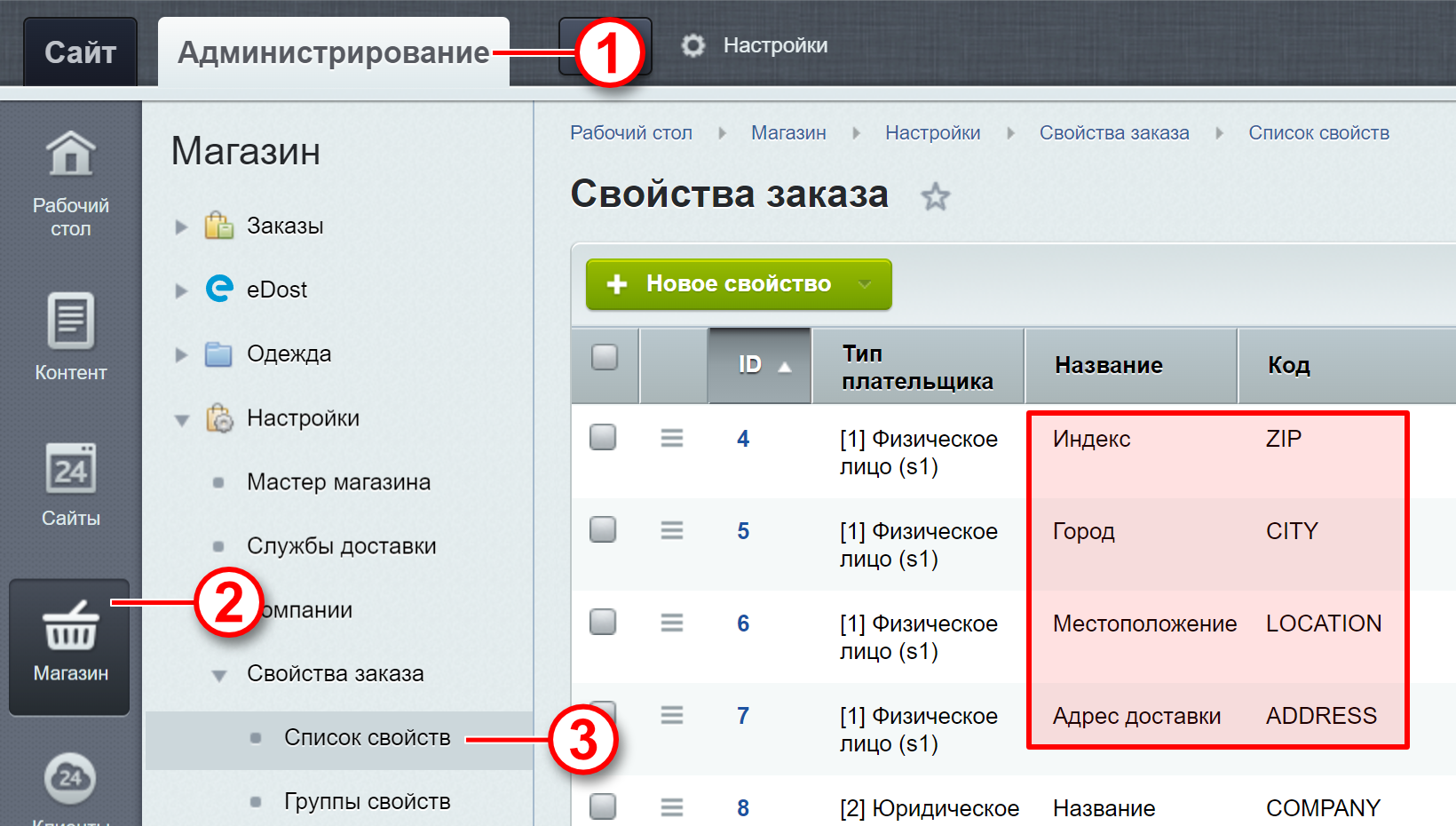
Модуль местоположений рассчитан на работу только с конкретными свойствами заказа,
поэтому необходимо настроить существующие свойства в соответствии с требованиями модуля (или создать новые,
если таких свойств еще нет).
Также у всех полей в настройках должна стоять галочка Входит в профиль, выбрана одна и та же Группа свойств, и в закладке Привязка свойства не выбрано ни одной привязки.

| Название | Мнемонический код | Тип | Дополнительно |
| Местоположение | LOCATION | Местоположение [LOCATION] |
1. Стоит галочка "Использовать как местоположение" 2. В выпадающем списке "Альтернативное поле ввода местоположения" установить самое первое "Выбрать" (именно "Выбрать", а не одно из существующих полей). 3. Если требуется определение местоположений по IP, тогда "Значение по умолчанию" должно быть НЕ задано |
| Адрес доставки | ADDRESS | Строка [STRING] |
1. Отчистить "Значение по умолчанию" (должна быть пустая ячейка) 2. Нет галочки "Обязательное" 3. Нет галочки "Много строк" 3. Есть галочка "Является адресом" |
| Населенный пункт | CITY | Строка [STRING] |
1. Отчистить "Значение по умолчанию" (должна быть пустая ячейка) 2. Нет галочки "Обязательное" Данное поле используется для хранения названий населенных пунктов, отсутствующих в базе местоположений магазина. Если поле не создано, тогда название населенного пункта будет добавляться в конец поля ADDRESS (разделитель ';'). Если у вас поле CITY уже использовалось до установки модуля местоположений, тогда обязательно отключите это поле и создайте новое, иначе у старых пользователей название города будет выводиться НЕ корректно!!! |
| НЕ обязательные поля (создавать только по желанию/необходимости) | |||
| Индекс | ZIP | Строка [STRING] |
1. Отчистить "Значение по умолчанию" (должна быть пустая ячейка) 2. Стоит галочка "Использовать как почтовый индекс" Поле для ввода индекса запрашиваются только при выборе тарифов почты, EMS и курьера boxberry (для всех остальных тарифов в заказе сохраняется индекс, отпределенный примерно). Если у вас нет доставки через эти компании, тогда поле для индекса можно не создавать. |
| Индекс определен приблизительно (используется только для предварительного расчета доставки) | ZIP_AUTO | Да/Нет [Y/N] |
1. Нет галочки "Значение по умолчанию" Если поле не создано, тогда у приблизительно определенных индексов в конце будет подписываться '.' (точка). |
| Станция метро | METRO | Строка [STRING] |
1. Отчистить "Значение по умолчанию" (должна быть пустая ячейка) 2. Нет галочки "Обязательное" Если поле не создано, тогда название станции метро будет добавляться в начало поля ADDRESS. |
| Паспорт | PASSPORT | Строка [STRING] |
1. Отчистить "Значение по умолчанию" (должна быть пустая ячейка) 2. Нет галочки "Обязательное" Поля для ввода паспортных данных запрашиваются только при выборе транспортных компаний (ЖелДор, ПЭК и т.д.). Если необходимо вывести эти поля для других тарифов, тогда можно использовать служебные команды. |
Также у всех полей в настройках должна стоять галочка Входит в профиль, выбрана одна и та же Группа свойств, и в закладке Привязка свойства не выбрано ни одной привязки.
В свойствах может быть несколько одинаковых полей для разных типов плательщиков - настроить необходимо все поля.

| команда | действие | пример |
| [no_free] | не выводить нулевую стоимость доставки | для тарифа "доставка по совету менеджера" |
| [address=адрес] | не выводить адресные поля, а в поле "ADDRESS" присвоить указанное значение | для собственного тарифа самовывоза из магазина |
| [passport] | вывести поля для ввода паспортных данных | для тарифа "доставка транспортной компанией" |
| [original] | не обрабатывать поле "ADDRESS" | для сторонних модулей доставки, которые сами работают с адресным полем |
| [disable] | скрыть и не обрабатывать поле "ADDRESS" | для сторонних модулей доставки, у которых используется своя собственная адресная система |
Команды необходимо добавлять в описание тарифов доставки для которых требуется нестандартная обработка.
На странице оформления заказа служебные команды автоматически удаляются, поэтому покупатели увидят только стандартный текст.
Например, для тарифа "Самовывоз" требуется отключить запрос адреса и заменить его своим значением - для этого в админке магазина в настройках модуля доставки у тарифа/профиля в поле "Описание"
необходимо добавить текст [address=здесь указывается адрес самовывоза]
Пример описания тарифа:
В результате, если покупатель при оформлении заказа выберет данный тариф, он увидит описание Самовывоз из магазина, а в заказе сохранится адрес магазина: ул. Ленина, д. 10, 2-й этаж, вывеска "Мой магазин".
Пример описания тарифа:
Самовывоз из магазина[address=адрес магазина: ул. Ленина, д. 10, 2-й этаж, вывеска "Мой магазин"]
В результате, если покупатель при оформлении заказа выберет данный тариф, он увидит описание Самовывоз из магазина, а в заказе сохранится адрес магазина: ул. Ленина, д. 10, 2-й этаж, вывеска "Мой магазин".